
Therapp
A Mobile Application - Design Process
OVERVIEW
Therapp is a mobile app that offers online mental healthcare, connecting users with therapists, while also providing self-help tools and online community support for managing mental stress.
WHY
-
6 in 10 individuals in the United States express a willingness to utilize virtual mental health services (Source: American Psychiatric Association)
-
The pandemic normalized pretty much every human interaction to be online
-
There's stigma around going to a therapist's office to seek help
CHALLENGE
How might I easily connect clients with trusted mental health professionals through e-appointments while also helping them with positive coping mechanisms?
MY ROLE
UX Research
UX Design
Visual Design
Interaction Design
Usability Testing
COLLABORATION
Self directed project
Feedback from mentors and peers
TOOLS USED
Figma
TIMELINE
3 months
DIGITAL SOLUTION
The app integrates virtual therapy and positive coping solutions like journaling, and third-party support groups for a holistic approach to mental well-being.

Easy appointment scheduling with trusted providers
App allows you to schedule appointments with therapists that are catered to your needs. You can book an appointment after reviewing a therapist's credentials, reviews and backgrounds. You can view their calendar allowing you to choose the time that works best for you.

Cancel your appointment at any time
Appointment cancellations are common when you have a busy schedule. So the app enables you to easily cancel appointments that you have set-up.
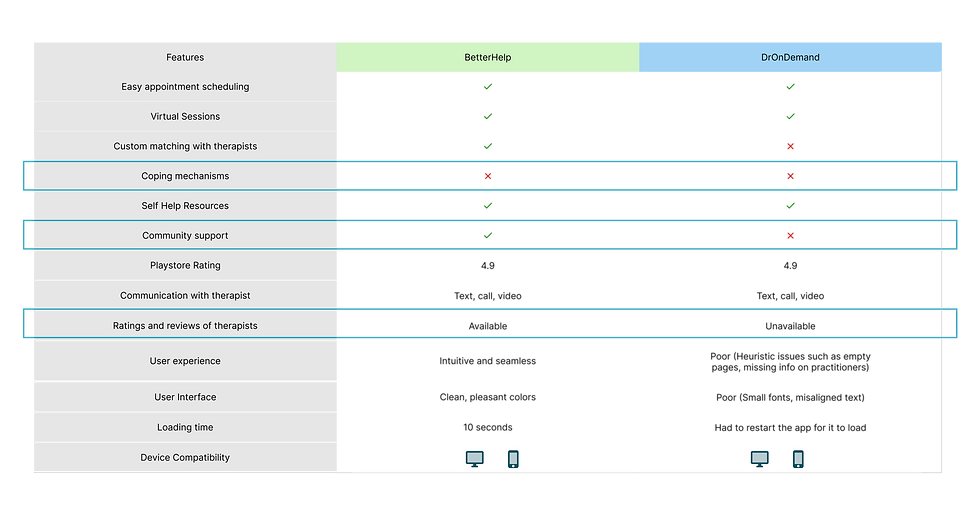
1.1 COMPETITIVE ANALYSIS OF PLAYERS IN THE FIELD
I conducted a competitive analysis of two leading products in the virtual healthcare space- Betterhelp and DrOnDemand to analyse their strengths, weaknesses and design decisions; and a loose competitive analysis of applications such as CBTCompanion, talkspace. here.
-
Integrate positive coping mechanisms into a tele-therapy platform to have a one-stop solution.
-
Provide comprehensive information about the therapist so to build client trust and confidence.
-
Community support in an app fosters engagement, feedback, trust, and knowledge sharing among users, enhancing the overall user experience and app's credibility.

1.2 CUSTOMER INTERVIEWS
Interviewing 4 participants, I prioritized inclusivity, recognizing the influence of cultural backgrounds on mental health perception.
Research Goals
-
Learn what users look for in virtual sessions and what are their major concerns
-
Discover how users cope with their anxiety or stress
-
Understand how comfortable are people talking to a mental health expert online
2.1 CUSTOMER JOURNEY MAPS
Designed the Emotional Journey of downloading a new application and booking her very first therapist.
The Moment of Truth(MOT) or an important touchpoint is at 'Find a Therapist' and 'Make an Appointment'. This tells me that I need to So a design implication could be to have a flexible calendar to provide sufficicient dates for scheduling.

Considerations
Holistic solution
Interviewees needed a holistic solution marrying therapy and positive coping mechainsms confirming my assumption.
Positive coping mechanisms
Journaling was a common choice followed by meditation when asked about some of the best positive coping mechanisms.
Support Groups
My interviewees felt that talking to someone with similar experiences as a sounding board for their thoughts . Establishing a safe virtual space, such as virtual support groups, would allow users to connect with others who may or may not share similar experiences, providing an avenue for mutual support and perspective sharing.
3.1 CREATING THE HIERARCHIAL STRUCTURE
I designed a comprehensive sitemap that outlines the foundational features of the product. The process of creating a sitemap posed a challenge. A simple card sort exercise would have helped mitigate any sign of confusion and clarify my assumptions of the page structure and hierarchy.

3.2 CHARTING USER NAVIGATION
I crafted user flows to illustrate the end to end journey of Erik and Riya for a given task . This helped define the navigational routes tailored to their distinct needs ( find the user flow diagram with the high fidelity mock ups)
Seamless appointment scheduling

Making a note in the journal

3.3 ROUGH IDEAS ONTO PAPER
With the help of user-flows, it was time to begin the prototyping phase. I now used pen and paper to sketch out rough ideas of how I expect the app to function. This would then provide as a starting point for translating these designs onto the Figma design tool.

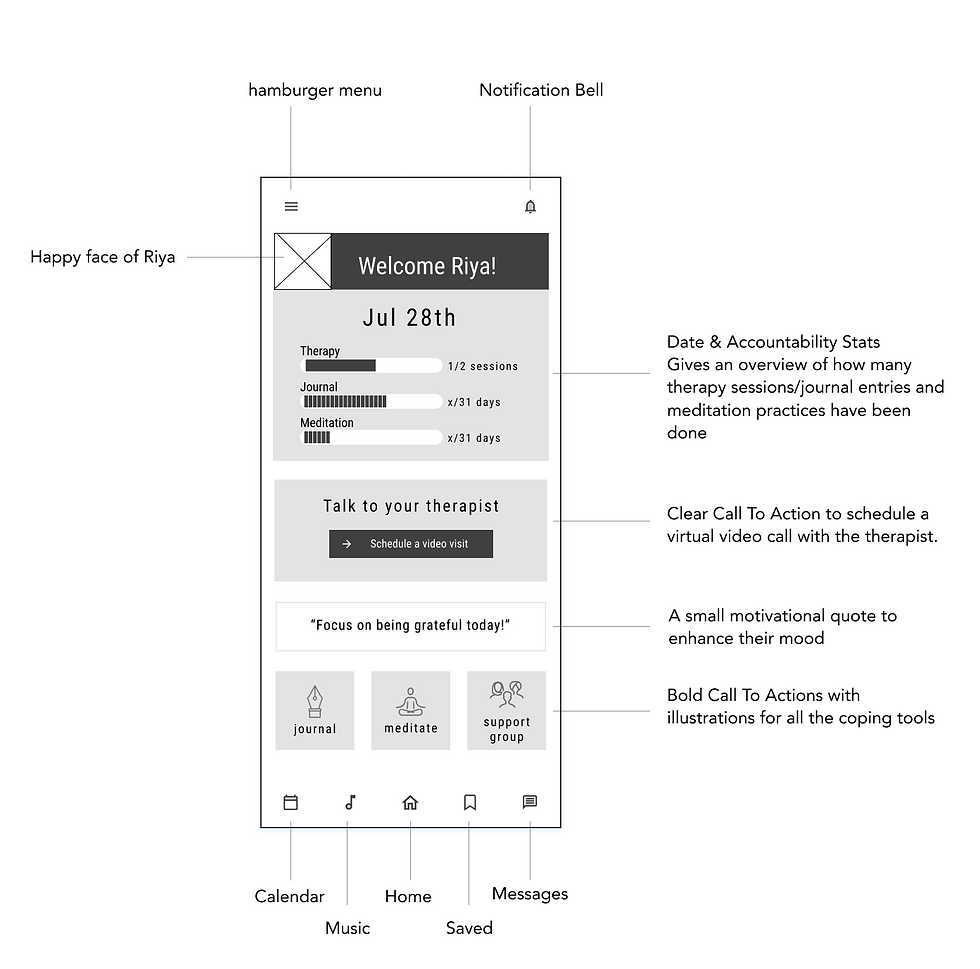
4.1 MAKING IT USABLE TO TEST WITH CUSTOMERS
I created the mid fidelity prototypes which were used for Usability Testing. I have provided the example of the homepage and its contents.

Usability Test : Results

Retrospective
Key Takeaways
-
Redirecting users when they veer off-topic during interviews.
-
Importance of empathy in delicate topics during interviews.
-
Embrace iterative design and learn from errors.
-
Learned the value of a pre-sitemap Card Sort exercise with users.
-
Insight into user perception of visual hierarchy and organization.
-
Journey maps aid in understanding user experience, embracing all scenarios, and finding Moments of Truth (such as ZMOT, FMOT etc) and opportunities, specially edge cases.
Future Plans
-
Research and design accountability and productivity features.
-
Develop comprehensive mockups for implementation.
-
Regular maintenance based on feedback.
Thank you
5.1 GETTING FEEDBACK FROM POTENTIAL CUSTOMERS
Test Objectives
-
Enhance learnability for quick app understanding.
-
Ensure memorability of navigation.
-
Provide error-free task completion.
-
Promote user satisfaction with the app's usability and design.
High-level Tasks
-
Book therapy session
-
Make a journal entry
Participants
4 Participants were recruited through personal network and online design communities
Data Organization
Recorded data including observations, errors, and quotes.
Error priority based on a modified Nielsen usability testing scale.
Methodology
Conducted remote usability tests with six participants via Zoom, using the Figma prototype.
Usability Test : Procedure

Journaling as a coping mechanism
Journaling options with prompts to promote postive coping strategies to alleviate stress and anxiety.

Support groups for community building
A community of like-minded individuals who can come together, talk, bond and discuss positive strategies to cope with their daily stresses.
Frustrations
Extensive formalities
Cumbersome form-filling processes and extensive formalities hindering their access to therapy.
Affordability
Cumbersome form-filling processes and extensive formalities hindering their access to therapy.
User trust and privacy
Concerns around confidentiality, trust and privacy was common. So designing around the guidelines of 'Privacy by Design'
